Nella lezione di oggi vi spiegherò come creare un plugin per Joomla, completo di opzioni di configurazione che il vostro cliente potrà gestire dal pannello di amministrazione. Vedremo con quanta facilità il framework di Joomla ci consente di creare in poco tempo estensioni avanzate.
Un plugin è un'estensione molto preziosa nell'ambiente Joomla perché il framework mette a disposizione una vasta gamma di eventi ai quali associare il nostro codice. A differenza dei moduli, che di fatto sono dei box associati ad un contenitore definito nel layout, i plugin sono dei "correttivi" che modificano il comportamento base di Joomla. Un esempio minimo di plugin è un codice che "cattura" il testo di un articolo e, prima che questo venga restituito all'utente, lo modifica andando a troncarne il contenuto dopo tot caratteri.
A scopo illustrativo creeremo oggi un plugin che evidenzia un elenco di parole definito in area amministrativa. Vogliamo ad esempio che tutte le volte che in un articolo compaiono le parole "content" e "page", queste vengano evidenziate con uno sfondo giallo. L'elenco delle parole, come detto, sarà deciso in area amministrativa per cui il plugin avrà un proprio pannello di configurazione e ciascuno di voi potrà scegliere le parole da evidenziare. Tutto sommato, non è da escludere che questo componente torni utile a qualcuno aldilà dello scopo illustrativo!
Per prima cosa, creiamo i file base del nostro plugin ed installiamolo. Di solito preferisco lavorare in una cartella diversa da quella del sito, dato che i files vanno ordinati in un certo modo per essere compressi nell'archivio zip di installazione, quindi non posso usare la struttura base di Joomla.
Per cui creiamo sul desktop del nostro pc una cartella chiamata "evidenziatore", nome che vogliamo assegnare al nostro plugin. Sarebbe stato più elegante un inglese "highlighting" ma non sottovalutiamo la possibilità di commettere errori per un "gh" fuori posto nella scrittura del nome e sprecare cosi mezz'ora di lavoro alla ricerca di un errore puramente linguistico (visto che il nome del plugin diventa anche una keyword importante per il framework di joomla, come da consuetudine nel pattern Mvc).
All'interno della cartella, creiamo il file di configurazione che ci sorprenderà per le potenzialità a nostra disposizione. Va chiamato anch'esso con il nome del plugin, quindi "evidenziatore.xml". Vediamo insieme il contenuto.
<?xml version="1.0" encoding="utf-8"?>
<extension version="3.1" type="plugin" group="content">
<name>Evidenziatore</name>
<creationDate>January 2014</creationDate>
<author>Claudio Curci</author>
<authorEmail>info@infocurci.com</authorEmail>
<authorUrl>www.infocurci.com</authorUrl>
<copyright>Copyright (C) 2005 - 2014 Open Source Matters. All rights reserved.</copyright>
<license>GNU General Public License version 2 or later; see LICENSE.txt</license>
<version>1.0.0</version>
<description>Ricerca ed evidenzia alcune parole nei nostri testi.</description>
<files>
<filename plugin="evidenziatore">evidenziatore.php</filename>
<filename>index.html</filename>
</files>
<languages>
<language tag="en-GB">language/en-GB/en-GB.plg_content_evidenziatore.ini</language>
</languages>
<config>
<fields name="params">
<fieldset name="basic">
<field name="keywords" type="textarea"
description="JFIELD_PLG_CONTENT_KEYWORDS_DESC"
label="JFIELD_PLG_CONTENT_KEYWORDS_LABEL"
cols="30"
rows="5"
/>
</fieldset>
</fields>
</config>
</extension>
Nulla da dire sulle prime 11 righe, credo si commentino da sole, certo regala un pò di soddisfazione poter scrivere un plugin mettendo subito il proprio nome e la licenza, questo ci fa capire quanto Joomla sia orientato alle estensioni ed all'espandibilità.
Dalla riga 12, in chiara sintassi xml, elenchiamo i file necessari al plugin:
<files>
<filename plugin="evidenziatore">evidenziatore.php</filename>
<filename>index.html</filename>
</files>
<languages>
<language tag="en-GB">language/en-GB/en-GB.plg_content_evidenziatore.ini</language>
</languages>
Abbiamo dichiarato con queste righe:
- il file del plugin vero e proprio (evidenziatore.php), nel nostro caso ne basterà uno solo oltre al classico file di sicurezza index.html vuoto.
- il file delle traduzioni en-GB.plg_content_evidenziatore.ini, ovviamente se avete siti in altra lingua dovete provvedere un file per ciascun linguaggio installato. In questo file a dire il vero metteremo poca roba, giusto le traduzioni del pannello di amministrazione.
Dalla riga 18 troviamo l'elenco dei parametri di configurazione. Si tratta di una parte dalle potenzialità enormi, soprendente per quanto sia semplice. Nel nostro caso, l'unica cosa di cui abbiamo bisogno è una textarea in cui l'amministratore del sito può scegliere l'elenco delle parole da evidenziare. Esistono però tanti altri tipi di campi di configurazione (campi radio, testo, checkbox e perfino menù select predefiniti con le voci di menù di joomla...).
<field name="keywords" type="textarea"
description="JFIELD_PLG_CONTENT_KEYWORDS_DESC"
label="JFIELD_PLG_CONTENT_KEYWORDS_LABEL"
cols="30"
rows="5"
/>
A questo punto creiamo i file che abbiamo dichiarato nella configurazione.
Iniziamo con il file php, il "cuore" del plugin, chiamato evidenziatore.php (sempre nella cartella che abbiamo creato):
defined( '_JEXEC' ) or die( 'Restricted access' );
class PlgContentEvidenziatore extends JPlugin
{
public function __construct(& $subject, $config)
{
parent::__construct($subject, $config);
$this->loadLanguage();
}
public function onContentBeforeDisplay($context, &$row, &$params, $page=0)
{
$parts = explode(".", $context);
if ($parts[0] != 'com_content')
{
return false;
}
return 'Hello World!';
}
}
Come vedete per ora non abbiamo creato il codice vero e proprio, al momento vogliamo solo sincerarci che il plugin verrà installato con successo e che farà "qualcosa" (nel caso stampare il fatidico Hello World).
E' importante osservare la giusta convenzione dei nomi:
PlgContentEvidenziatore
(Plg = Plugin; Content = Tipo di plugin, nel nostro caso Content perché andiamo ad agire sul contenuto di un articolo; - Evidenziatore = Nome del plugin)
onContentBeforeDisplay
è invece uno dei famosi eventi che ci mette a disposizione Joomla, il nome è esplicativo: "fai questa cosa prima di visualizzare il contenuto".
E infine, il file delle traduzioni che come vediamo fà riferimento alle costanti che abbiamo usato nel file xml di configurazione, per fornire l'opportuno valore:
JFIELD_PLG_CONTENT_KEYWORDS_DESC=Elenco delle keyword da evidenziare; usare 1 parola per ciascuna lingua.
JFIELD_PLG_CONTENT_KEYWORDS_LABEL=Elenco delle keyword da evidenziare
Questo file va salvato simulando il percorso delle traduzioni, per cui creiamo all'interno della nostra cartella il percorso.
languageen-GB
e salviamo dentro il file chiamandolo en-GB.plg_content_evidenziatore.ini , come peraltro chiarito già nel file di configurazione.
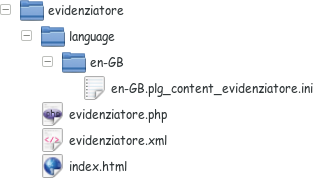
Riepilogando, la nostra cartella ha adesso questa struttura:
 Ora non ci rimane che zippare la cartella, l'archivio chiamiamolo ovviamente evidenziatore.zip, ed installare il tutto dal menu delle estensioni di Joomla. Ricevuto il messaggio "Installing plugin was successful", possiamo aprire il pannello di gestione delle estensioni ed attivare il plugin. Per ora non facciamo altro ma andiamo sul sito a vedere un qualsiasi articolo.
Ora non ci rimane che zippare la cartella, l'archivio chiamiamolo ovviamente evidenziatore.zip, ed installare il tutto dal menu delle estensioni di Joomla. Ricevuto il messaggio "Installing plugin was successful", possiamo aprire il pannello di gestione delle estensioni ed attivare il plugin. Per ora non facciamo altro ma andiamo sul sito a vedere un qualsiasi articolo.
Visto? Ora ogni testo è anticipato dal nostro salutare "Hello World!". Nella prossima puntata di questo tutorial, completeremo il componente facendogli fare qualcosa di più utile.

